Pada kesempatan kali ini akan memperlihatkan tips blogger atas undangan teman blogger di sini wacana Cara Menampilkan Tombol di Sidebar Pada Template Digizena.
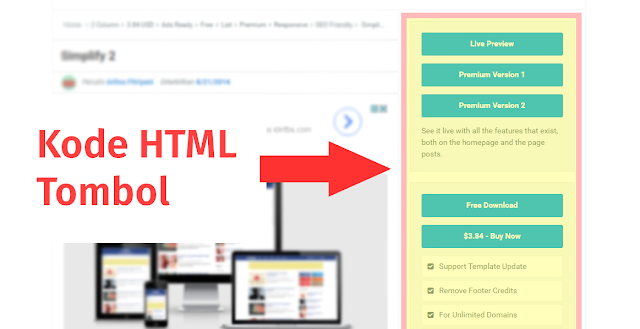
Bagi teman yang memakai template Digizena yang saya bagikan di blog Idntheme, maka teman akan melihat tombol live preview dan tombol download serta tombol lainnya di bab sidebar pada halaman artikel di blog idntheme menyerupai gambar di bawah ini
Tombol tersebut akan muncul jikalau teman menambahkan arahan pemanggil dari HTML tombol di dalam artikel blog.
Pertama, buka dasbor blogger, buka editor postingan, lalu tambahkan arahan di bawah ini pada tab HTML (bukan compose)
Edit kembali arahan tersebut sesuai kebutuhan lalu simpan artikel.
Tips Cara Menampilkan Tombol ini berlaku untuk versi free dan premium template Digizena. Demikian tips blogger kali ini, terima kasih dan aemoga bermanfaat. Sumber http://arlinadesign.blogspot.com
Bagi teman yang memakai template Digizena yang saya bagikan di blog Idntheme, maka teman akan melihat tombol live preview dan tombol download serta tombol lainnya di bab sidebar pada halaman artikel di blog idntheme menyerupai gambar di bawah ini
Tombol tersebut akan muncul jikalau teman menambahkan arahan pemanggil dari HTML tombol di dalam artikel blog.
Cara Menampilkan Tombol di Sidebar Pada Template Digizena
Pertama, buka dasbor blogger, buka editor postingan, lalu tambahkan arahan di bawah ini pada tab HTML (bukan compose)
<div style="display: none;"> <div id="Theme-details"> <div id="store-style"> <a class="storebutton but1" href="LINK-TUJUAN" rel="nofollow" target="_blank">LINK TUJUAN</a> <div class="rio-ss idb"> Isi deskripsi bebas di sini.</div> </div> <div id="store-style"> <a class="storebutton but2" href="LINK-TUJUAN" target="_blank">LINK TUJUAN</a> <div class="rio-ss"> <span class="storelist">Deskripsi 1</span> <span class="storelist">Deskripsi 2</span> <span class="storelist">Deskripsi 3</span> <span class="storelist">Deskripsi 4</span> <span class="storelist">Deskripsi 5</span></div> </div> </div> </div>Edit kembali arahan tersebut sesuai kebutuhan lalu simpan artikel.
Tips Cara Menampilkan Tombol ini berlaku untuk versi free dan premium template Digizena. Demikian tips blogger kali ini, terima kasih dan aemoga bermanfaat. Sumber http://arlinadesign.blogspot.com
Cara Menampilkan Tombol Di Sidebar Pada Template Digizena
4/
5
Oleh
Admin