Cara Redirect Page Not Found Ke Halaman Lain
Javascript Tips BloggerCara Redirect Page Not Found ke Halaman Lain - Ketika halaman telah terindeks di SERP Google, kemudian halaman tersebut dihapus. Orang yang menuju ke halaman tersebut akan menemui pesan Page Not Found, kebanyakan orang akan menutup halaman page not found ini, biar orang itu tertarik, ada baiknya kita redirect saja halaman page not found ke halaman lain yang lebih menarik.
Langsung saja ke tutorialnya ya. Pertama, Salin arahan berikut ini.
Ganti URLPAGEANDA sesuai dengan url halaman yang sahabat inginkan, rujukan contohnya aku ingin meredirect page not found ke halaman kontak blog, maka kodenya jadi ibarat ini
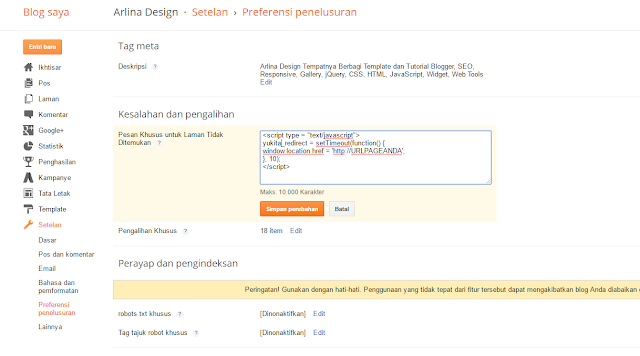
Setelah itu, masuk ke blogger > preferensi penelusuran > pesan khusus untuk laman tidak ditemukan > edit, kemudian paste arahan tersebut di dalamnya kemudian simpan perubahan.
Coba telusuri suatu laman yang tidak ada di blog sobat, kalau berhasil maka segera sesudah halaman page not found muncul, browser akan membuka halaman yang ada di setting diatas.
Semoga Bermanfaat. Sumber http://arlinadesign.blogspot.com
Cara Redirect Page Not Found Blogger ke Page Lain
Langsung saja ke tutorialnya ya. Pertama, Salin arahan berikut ini.
<script type = "text/javascript"> yukita_redirect = setTimeout(function() { window.location.href = 'http://URLPAGEANDA'; }, 10); </script>Ganti URLPAGEANDA sesuai dengan url halaman yang sahabat inginkan, rujukan contohnya aku ingin meredirect page not found ke halaman kontak blog, maka kodenya jadi ibarat ini
<script type = "text/javascript"> yukita_redirect = setTimeout(function() { window.location.href = 'http://www.arlinadzgn.com/p/contact.html'; }, 10); </script>Setelah itu, masuk ke blogger > preferensi penelusuran > pesan khusus untuk laman tidak ditemukan > edit, kemudian paste arahan tersebut di dalamnya kemudian simpan perubahan.
Coba telusuri suatu laman yang tidak ada di blog sobat, kalau berhasil maka segera sesudah halaman page not found muncul, browser akan membuka halaman yang ada di setting diatas.
Semoga Bermanfaat. Sumber http://arlinadesign.blogspot.com